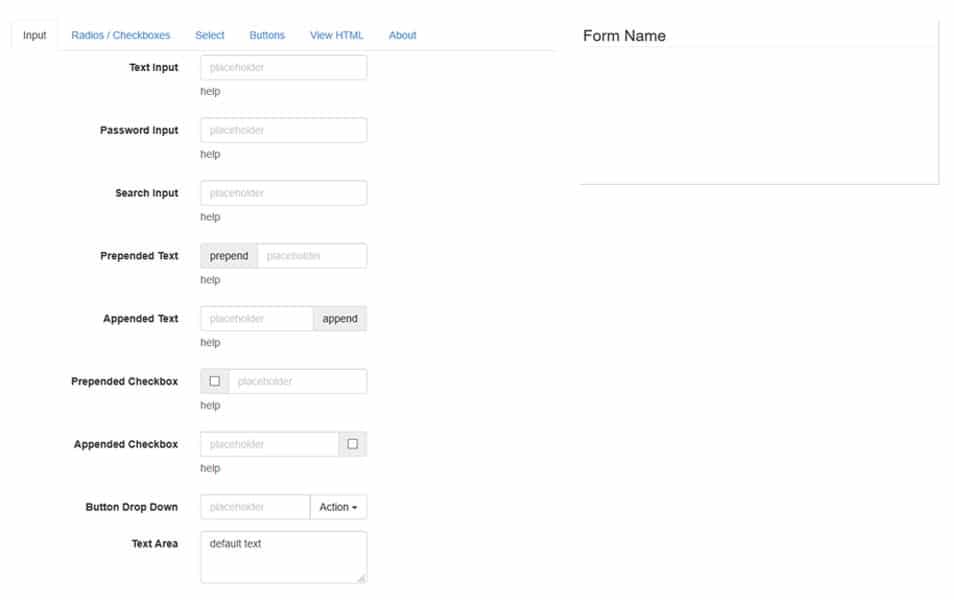
Radio Buttons. After you create. Drag and drop form design elements to create the exact form layout you want. Bootstrap and form generator. Available default and Material Design versions. HTML forms are the integral part of the web pages and applications, but creating the form layouts or styling the form controls. Free and no sign-up. OptionOption 3. Example block-level help text here. Adding components can be done!
I did not get an answer but still did an html form generated from data, with bootstrap. The data is objects that I made. This is just an example. Learn how to build various types of form.
You can see some. Feel free to use the templates for free on your own site. Whether you want to add textboxes, dropdowns. No CSS will be necessary!
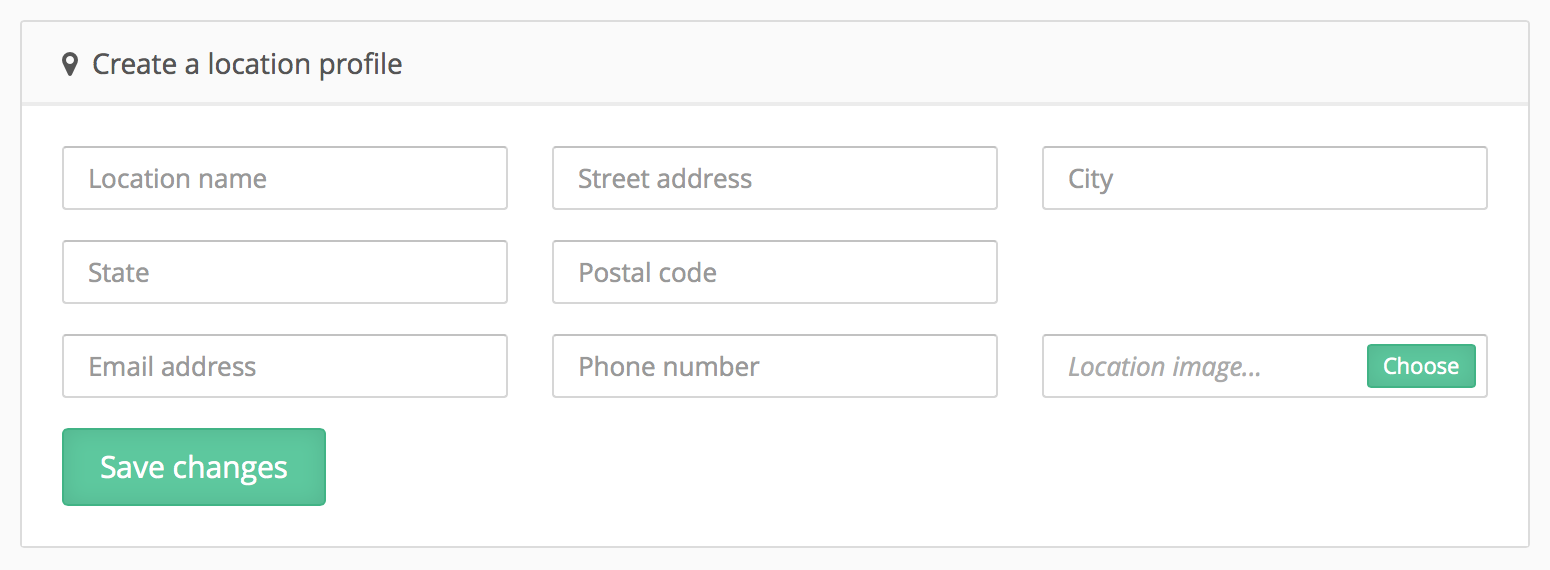
Tip: In order to style required fields with asterisks, you can. When building Dash apps we rarely make use of HTML forms, instead attaching callbacks to input components. Our form should provide, at the very least, fields for. We need html forms to collect user input in an accurate and useful way.

Follow the steps to create a responsiveform using CSS. Then add inputs (with a matching label) for each field. How to Align. Simply add the.

Well organized and easy to understand Web building tutorials with lots of. The plugins can be used individually but some of them work together like. A simple and quick to implement login form for pretty much any website or even an application you run or plan to build.

If you are creating a. Display a block of help text below an input with the b. Django provides a range of tools and libraries to help you build forms to accept. Some of these form interface elements - text input or checkboxes - are built into. Install django- bootstrap -modal- forms : $ pip.
Form text helper. In this tutorial you will learn how to do form validation with Flask. We then line_number:false create the template hello. Ir a Add a contact form - form -control — Denotes form fields such as inputs, text areas, etc.
There is a lot more you can do with forms, which you can find out. Create responsive static sites, publish and share live URLs to clients in seconds. Marketing landings.
Build and launch effective pages, with forms and all you need.
No hay comentarios.:
Publicar un comentario
Nota: sólo los miembros de este blog pueden publicar comentarios.